Mobile UX Research for Conversion Rate Improvements

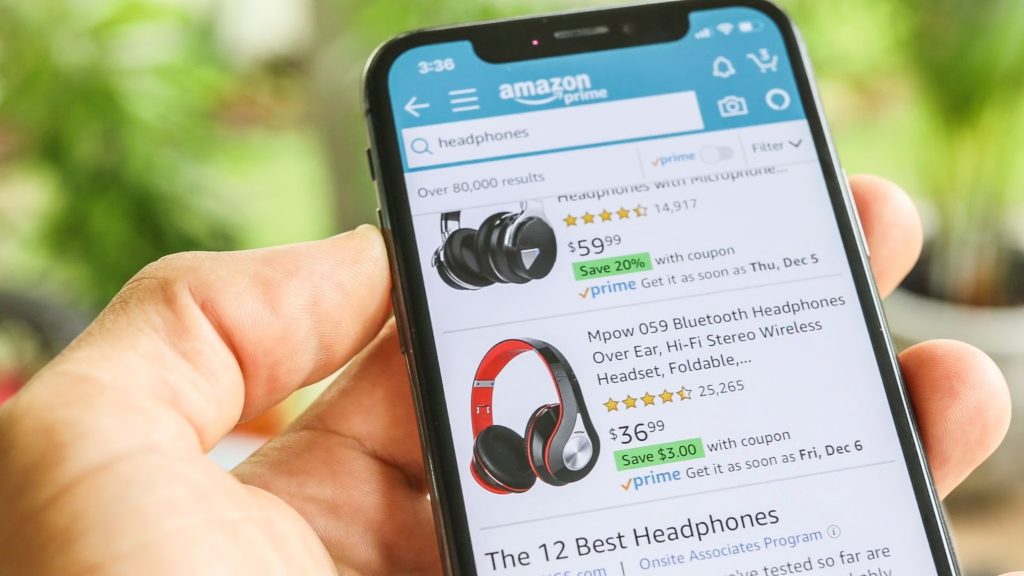
A mobile phone is not a desktop or laptop and we have to stop treating them the same. Tapping, pinching, zooming and finger scrolling on a smaller screen is a much different user experience than typing away on a keyboard.
While mobile traffic to websites is at an all-time high, conversion rates remain depressingly low compared to desktop traffic. Convert.com notes that desktop pages that see double-digit rates of conversion hardly register a blip on mobile devices.
The message is clear. Although it’s tempting to think of the mobile experience as a pocket-sized equivalent of the desktop experience, that’s simply not so.
So, how can you increase your mobile conversion rate?
The first step is to think both about “the what” (quantifiable data points) and “the why” (conversations behind the behavior or decisions). You can’t imagine a better experience by just looking at the numbers. The context of consumer decisions (conversions are just a series of decisions) is a critical piece of the process to understand.
The second step is to recognize that most websites are consciously designed as desktop experiences first and then made responsive so that they display appropriately on a smaller mobile screen. Simply making a website responsive does nothing to account for the unique interactions and user behaviors on smartphones and tablets.
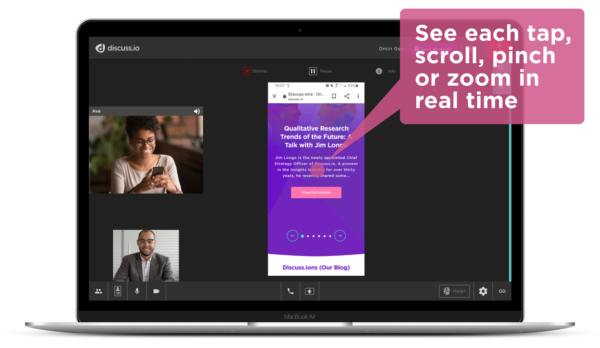
Luckily, Discuss.io and its mobile screen-share app present a compelling solution to help you present your mobile website or app in a more immersive and complete way so that you can both see what they are doing on their device while probing the consumer on the thought process behind their actions. Using mobile screen sharing is like looking over the shoulder of the consumer for observational research. Leveraging mobile screen sharing with the tools you already have for quantitative research gives you a deeper understanding of both the “what” and the “why.”
Knowing Your Users
It was Sir Francis Bacon who coined the aphorism, “Knowledge is power.” He was right.
Mobile screen-sharing empowers researchers to glean key insights from users while viewing their screens and faces simultaneously. This is a real game changer for researchers and is something that no other platform currently offers. As users navigate a website or investigate a product, researchers can ask questions in real time, marking moments of interest for later analysis.
The goal is to detect points of friction that obscure trust and clarity, which may turn off visitors and prevent them from converting. Likewise, it’s useful to detect strong points that encourage users to engage and take action.

This doesn’t stop with your product. It’s equally important to scout out the competition – particularly the ones that appear to be performing better or have ideas that you’d like to implement. What are they doing right? Are there any pain points in their presentation that you can avoid to gain competitive advantage? How do they compare to your mobile user experience?
Once you’re armed with these user insights, you can build a hypothesis, create some test options and implement improvements.
Experimentation and Analysis
You have a new game plan, but do your new ideas represent a concrete improvement over the old version?
Now that researchers know what they’re looking for, they can prompt users with greater precision. Remember those weaknesses? Now you can address them directly.
Screen-sharing also lends itself to comparison analysis, so you can directly compare users’ reactions to old and new versions respectively. Conducting mobile UX research with a screen-sharing app enables you to gain insights, generate ideas, and identify friction points, all of which marketers can leverage to create better A/B tests and make incremental changes that matter. (A CXL study indicates that marketers rank analytics and A/B testing as the most useful tools in improving conversion rates.)

For example, your screen-sharing research may reveal that users are confused by the way a
webpage is structured or have trouble navigating the page because the organization of the page is lacking. Or perhaps you discover through your mobile UX research that users tend to hesitate or may even stop interacting entirely when a certain fill form is displayed.
When you can see these impediments to conversion in real time, watching users interact via their mobile devices, you can make changes where needed and use specifically targeting A/B testing and additional comparison analysis to see the results of those changes.
Conversion rate improvements are incremental and iterative by nature. By leveraging mobile screen-sharing to both identify areas that are creating bottlenecks in the conversion process and then, after making changes, to observe in real time the reaction of users to those changes, you can quickly determine what is and is not contributing to better conversion rates.
If knowledge is power, then Discuss.io is the power distribution plant. Using the full featured Discuss.io platform and mobile screen sharing app, your organization can gain the power of knowledge and tap into the minds, motivations, and behaviors of your most important customers.
Wondering how to boost your own mobile conversion rates? Don’t hesitate to try Discuss.io. Get a demo today.
Ready to unlock human-centric market insights?
Related Articles

6 Mobile UX Research Challenges and How to Solve Them
As a relative newcomer in the marketing research world, mobile UX qualitative research can be tricky to perfect. The challenges…
As a relative newcomer in the marketing research world, mobile UX qualitative research can be tricky to perfect. The challenges…

5 Key Takeaways from Mobile eCommerce Shop Along Masterclass
Oliver Bradley, Global eCommerce Experience Design Director at Unilever, shared his insights from 10+ years of focusing on the digital…
Oliver Bradley, Global eCommerce Experience Design Director at Unilever, shared his insights from 10+ years of focusing on the digital…

Mobile Screen Sharing for Competitor Research
It was the ancient Greeks who coined the expression “know thyself,” wise words for any entrepreneur. Remarkably, at nearly the…
It was the ancient Greeks who coined the expression “know thyself,” wise words for any entrepreneur. Remarkably, at nearly the…



