In a mobile-first world, it is increasingly difficult to create mobile apps or websites that can deliver seamless experiences to users without conducting real-time mobile UX research at the prototyping stage.
Not so long ago, it sufficed to toss a concept to the public, letting the market judge. Sometimes it worked. But technological advances allow us today to go much further, much faster, crafting prototypes with user input at every stage. The secret is a marriage of traditional mobile UX research with an “agile” framework of product development.
Companies know this; in one landmark survey, eConsultancy found that 74% of respondent firms considered UX research “vital to boosting sales.” Likewise, the consequences of neglecting UX research may be brutal, and UX Planet estimates it may take up to ten times as much to fix prototype errors in late stages of development as in early ones.
The concept of the agile framework dates back to 2001. Put simply, “agile” product development refers to product development with a focus on conducting continuous and iterative market research rather than limiting the research process to a single, rigidly defined phase. This allows firms to detect potential problems at any stage of product development before they come to public attention.
It’s no secret this way of thinking holds enormous potential. Of course, the big question is:
How can I conduct easy, effective mobile UX research?
The traditional method is to sit someone down, give them a test phone and watch them navigate the app. In-person sessions like this are very helpful because you can ask questions, hear what excites (or frustrates) them and uncover the “why” they did something. However, this approach is not scalable, expensive to execute and is out the window in the age of Covid.
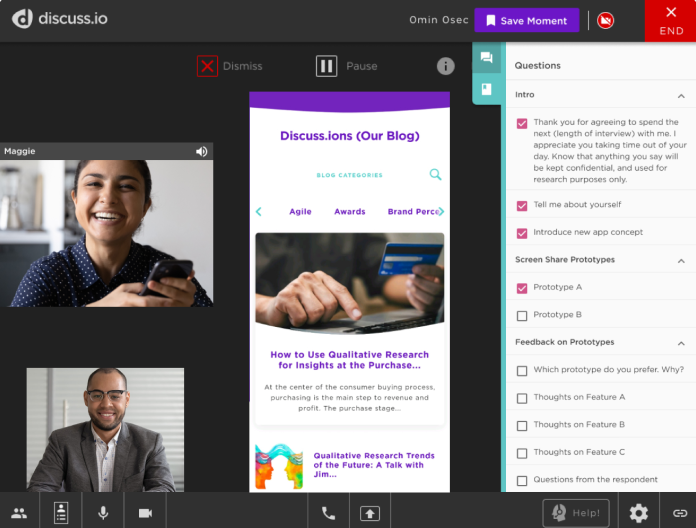
A better way is through mobile screen share capabilities, such as those provided by Discuss.io that allow you to see both the consumer’s mobile screen AND their face and voice as part of an online video interview. Screen-sharing features allow moderators to view users’ screens and faces simultaneously, observing firsthand how users react to new products. Meanwhile, moderators can ask probing questions in real time about consumer experiences and perceptions, drawing qualitative insights and noting friction where any product aspect does not deliver the intended effect.
For example, suppose you are a moderator watching a consumer open a new app on her mobile phone. You can see both her mobile screen and her face. You notice she frowns as she looks at the interface. What is your next question? Probably it is, “I noticed you frowned as you looked at your phone just now. What were you thinking just then?”
The consumer tells you that she doesn’t like the layout of the display options on her screen. Your next question likely will be, “How do you think the layout could be improved? What would make it more appealing to you?”
Through a process of focused questions and answers such as these given and received in real time, you acquire a wealth of information about the consumer you would simply not have in any other way.
That is, of course, just one example, but what does mobile UX research mean for you throughout prototyping and development?

Early in the process, mobile screen-sharing technology can help develop a vital product roadmap of the coming months. Such features may refine the scope of a project, validate core concepts, guide design decisions, and generate ideas for adaptations or improvements in the future.
Now say you have a prototype, or at least a developed concept. The next stage is feedback. It can be hard to physically bring a half-finished product to a consumer’s hands, but with this technology, you don’t need to. Whether it’s a wireframe, a prototype, an app in TestFlight or the Google Play Console, or even a finished product, you can facilitate online interactions and record responses as they occur. This is the ultimate example of what it means to be agile: constant, precise, and personal feedback.
Of course, customers aren’t the same, and neither are their devices. Screen-sharing technology also helps researchers understand the differences between iOS and Android experiences, or detect potential discrepancies between laptop and desktop presentations. As iOS and Android systems are constantly updating, an agile framework of product development encourages constant interaction and exploration, allowing prototypes to solve potential issues or capitalize on new opportunities before the competition does. Mobile screen-sharing facilitates this process, enabling action to achieve long-term goals.
![]()
In a world increasingly connected by screens, mobile screen-sharing enables the creation of products tailored to each audience. Mobile, agile UX research isn’t the “next big thing.” It’s already here – whether businesses are ready or not. Applications that recognize and fulfill this need, like Discuss.io, are ahead of the game.
To see how Unilever leveraged Discuss for product development, read our guidebook: “Streamlining the Scroll: Optimizing Mobile User Experiences with Unilever.”